| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- AI Tech
- 풀스택
- 부스트캠프
- QNA 봇
- 프로그래밍
- BOJ
- 네이버
- 레벨2
- Django
- cs50
- 프로그래머스
- AI Tech 4기
- 파이썬
- 서블릿
- Customer service 구현
- sts
- 대회
- boostcourse
- 웹
- Naver boostcamp
- 2021 Dev-matching 웹 백엔드 개발자
- 장고
- 백준
- 서버
- 웹 프로그래밍
- 백엔드
- 구현
- Naver boostcourse
- P Stage
- 4기
- Today
- Total
daniel7481의 개발일지
[웹 프로그래밍(풀스택)]Web 개발의 이해(2) 본문
3) 웹 Front_End와 웹 Back_End-1
웹 프론트앤드(웹 브라우저)
사용자에게 웹을 통해 다양한 컨텐츠(리소스)를 제공한다. 사용자의 요청에 반응해서 동작한다.
역활
웹 컨테츠를 잘 보여주기 위해 구조를 만들어야 함(신문, 책 같이) 적절한 배치와 일관된 디자인등을 제공해야 함(보기좋게), 사용자 요청을 잘 반영해야 함(소통하듯이)
순서대로 HTML(언어), CSS(디자인), JavaScript(프로그래밍을 할 수 있는 언어)를 이용해서 만든다.
마스터님은 Amazon을 예시로 들며 브라우저를 설명하였다.
4) 웹 Front_End와 Back_End-2
백조를 비유했을 떄, 물 위로 보이는 백조는 프론트엔드고, 밑에서 발길질을 하고 있는 것을 백엔드라고 할 수 있다.
백엔드 개발자는 문제를 해결할 수 있어야 한다. 그럴러면?
- 프로그래밍 언어(적어도 한 가지 정도)
- 웹의 동작 원리
- 알고리즘, 자료구조 등 프로그래밍 기반 지식
- 운영체제, 네트워크(리눅스 같은 네트워크 등)
- 프레임워크에 대한 이해(Spring, Django 등)
- DBMS에 대한 이해와 사용방법(MySQL, Oracle 등)
5) browser의 동작 -1
브라우저는 Safari, Chrome, firefox등이 있다. 크롬에서 오른쪽 클릭 소스 보기를 선택하면 그 페이지의 소스코드를 볼 수 있다. 원래 브라우저를 개발자가 알 필요가 없다고 생각했지만, 브라우저가 어떻게 해석하는지를 알아야 하고 더 빨리 실행하려면 브라우저의 동작을 알아야 한다.

[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
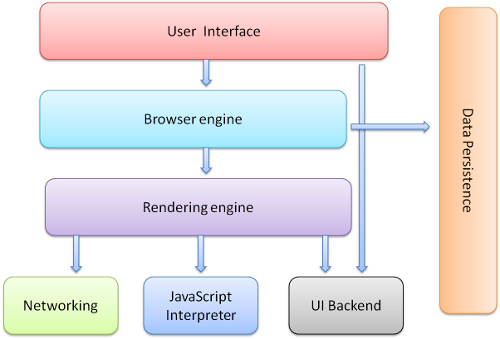
맨 위의 User Interface는 UI이다. 좌측, x버튼 등 OS 레벨에서 설치되어 있는 소프트웨어다. 브라우저 엔진은 방금 소스크드를 실행해서 화면을 보여줄 수 있는 엔진이다. HTTP를 통해 서버랑 통신을 한다(Networking). JavaScript interpreter은 말그대로 자바스크립트 코드를 해석하는 장치이다. Rendering Engine은 firefox의 Gecko, Safari의 Webkit등 각자 가지고 있다.

[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
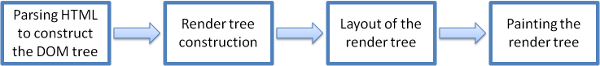
Rendering engine은 제일 먼저 HTML을 parcing한다. 문자 하나하나를 나누고 해석하여 의미를 파악하는 것이다. 이를 데이터 객체로 구조화 시킨다. DOM은 document object model이라는 트리 자료구조이다. Render tree를 건설하고, 각 Render Tree의 구조, 어떤 객체가 어떤 위치에 있을건지를 정해주고, 화면에 나타낸다.

[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
HTML 코드를 받아들여 HTML Parser가 parsing을 해주고 DOM Tree 형태로 저장한다. 그 담에 Style Sheets은 CSS 코드를 읽여들여 Parsing을 해준 후 어떤 스타일로 나타낼 것인지 규칙을 정한다. DOM tree와 Style Rules를 합친다(어떤 객체에 어떤 디자인을 입힐건지)정해지고 키:value 형태로 저장한 담에 화면에 전시한다.
생각해보기: 브라우저를 탐색할 때 스코를을 하거나 클릭하면서 화면의 위치를 바꾸면 브라우저는 화면을 어떻게 다시 그릴까요? 다시 랜더링 되지 않을까요?
랜더링은 시스템 자원을 많이 잡아먹으므로 DOM tree가 바뀌지 않는 이상 스크롤 혹은 탐색 시 CSS Style만 바뀐다.
6) browser의 동작 -2
일반적인 Parsing

[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
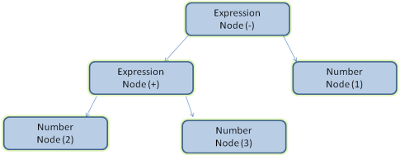
위는 2 + 3 - 1을 파싱하는 과정을 그린 것이다. 먼저 2, +, 3, -, 1을 모두 나눠주고, 2, 3 은 숫자 노드로 저장하고, +는 기호 노드로 저장하여 먼저 +라는 기호가 가진 연산 기능을 통해 2 + 3의 값을 가지고, 다시 파싱된 -와 1을 통해 5 - 1 =4를 진행한다. 이 과정을 트리로 나열하면 위의 결과를 return하게 된다.
HTML Parser
HTML은 <로 시작하여 >로 끝내는 코드다(마크업). 아래는 아주 간단한 형태의 HTML 코드이다.
<html>
<body>
<p>
Hello World
</p>
<div> <img src="example.png"/></div>
</body>
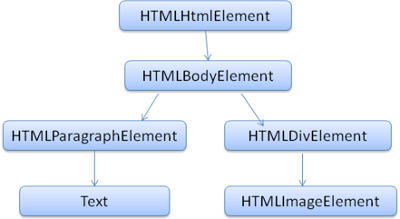
</html>이를 DOM tree로 나타나게 되면 아래와 같다.

[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
맨 윗줄의 HTML 태그 안에 부모-자식 식으로 <body>가 있고, 그 안에 <p>와 <div>가 또 자식으로 있다. 이런식으로 각 태그가 트리 형식으로 저장되는 것이 DOM Tree이다.
CSS Parser

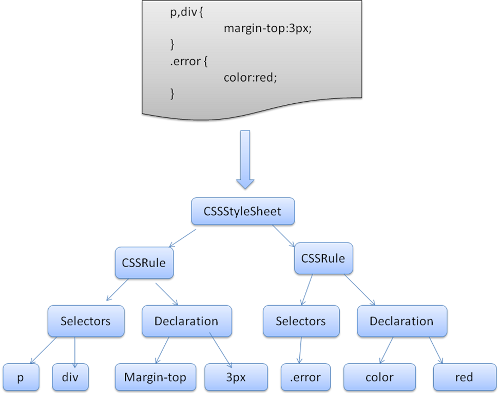
[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
정규 표현식을 이용하여 각 단어를 부모-자식 관계로 저장한 CSS Style sheet 트리다.위를 보면 세미콜론을 기준으로 나눴거나, {}을 통해 나누거나 약속된 방식으로 입력이 되면 그에 맞게 정규표현식을 사용하여 parsing을 해준다.

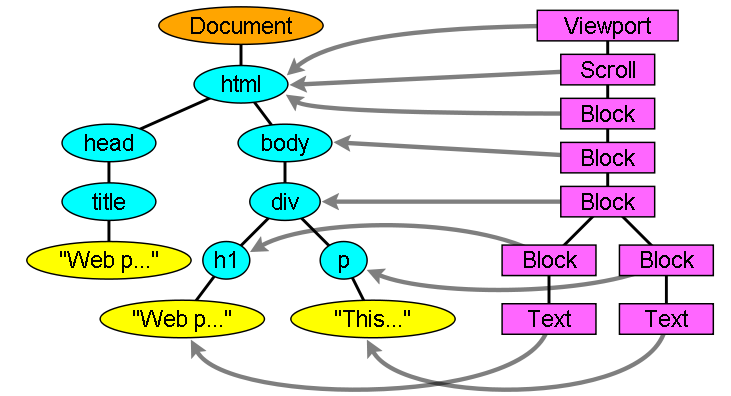
[출처: How Browsers Work:: Behind the scenes of modern web browsers https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/]
각 단어에 대하여 block(한 영역을 차지하는 텍스트)인지 Scroll인지를 분류를 한다.
'Naver Boostcourse' 카테고리의 다른 글
| [웹 프로그래밍(풀스택)]Web 개발의 이해- FE/BE(4) (0) | 2021.12.08 |
|---|---|
| [웹 프로그래밍(풀스택)] Web 개발의 이해- FE/BE(3) (0) | 2021.12.07 |
| [웹 프로그래밍(풀스택)] Web 개발의 이해(1) (0) | 2021.12.06 |
| [CS50] C(2) (0) | 2021.12.06 |
| [CS50] 2. C(1) (0) | 2021.12.03 |


