| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- cs50
- 웹
- 백엔드
- 대회
- 백준
- Django
- AI Tech 4기
- 서블릿
- Customer service 구현
- 프로그래머스
- 서버
- boostcourse
- P Stage
- 풀스택
- 4기
- 장고
- QNA 봇
- 부스트캠프
- BOJ
- 레벨2
- 웹 프로그래밍
- 프로그래밍
- Naver boostcamp
- Naver boostcourse
- AI Tech
- 구현
- 파이썬
- 네이버
- 2021 Dev-matching 웹 백엔드 개발자
- sts
- Today
- Total
daniel7481의 개발일지
[웹 프로그래밍(풀스택)]CSS-FE(3) 본문
5) Element가 배치되는 방법(CSS layout) - 2
기본 배치에서 벗어나서 떠있기(flaot: left)
2차원에서 element들이 배치되어 있는데 float인 element는 그 위에 둥둥 떠다닌다고 생각하면 된다. float position을 주지 않으면 위 아래로 쌓이지만, float:left를 선언함으로써 좌 우로 나란히 쌓이게 표현할 수 있다.
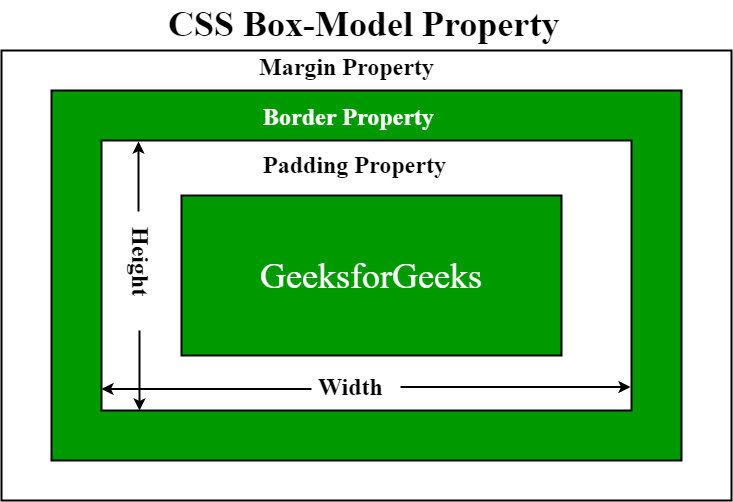
하나의 블록엘리먼트는 box형태임

[출처: https://www.geeksforgeeks.org/css-box-model/]
엘리먼트 간에는 margin으로 간격을 줄 수 있고, border는 테두리 정보로 두께를 조절할 수 있고, 엘리먼트 안에 컨텐츠와 엘리먼트가 가지고 있는 원래 크기 사이는 padding을 줄 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 100px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<p>The CSS box model is essentially a box that wraps around every HTML element. It consists of: borders, padding, margins, and the actual content.</p>
<div>This text is the content of the box. We have added a 50px padding, 20px margin and a 15px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
</html>[출처: https://www.w3schools.com/css/css_boxmodel.asp]
margin, padding 뒤에 px값은 각 top, right, bottom, left(시계방향)순서로 주어진다.
box-shadow 속성: 그림자를 살짝 줘서 떠있는 것처럼 보이게 하는 효과
box-shadow 속성도 box-model에 포함지어 설명할 수 있다. box-shadow는 border 밖에 테두리를 그릴 수 있는 속성이다.
엘리먼트의 크기는 부모의 크기가 기본이다.
box-sizing과 padding
padding 값을 늘리면 element의 크기가 늘어난다. 이를 방지하기 위해서는 box-sizng : border-box를 선언해주면 된다.
layout 구현 방법:
- 전체 레이아웃은 float을 잘 활용해서 2단, 3단 컬럼 배치를 구현한다. 최근에는 css-grid나 flex 속성등 layout을 위한 속성을 사용하기 시작했으며 브라우저 지원범위를 확인해서 사용하도록 한다.
- 특별한 위치에 배치하기 위해서는 position absolute를 사용하고, 기준점을 relative로 설정한다.
- 네이게이션 같은 엘리먼트는 block 엘리먼트를 inline-block으로 변경해서 가로로 배치하기도 한다.
- 엘리먼트 안의 텍스트의 간격, 다른 엘리먼트 간의 간격을 padding과 margin 속성을 활용해서 위치시킨다.
6) float 기반 샘플 화면 레이아웃 구성
실습
li{
list-style:none;
}
header{
background-color : #ccc;
}
#wrap{
overflow : auto;
margin: 20px 0px;
}
.left, .right{
float : left;
height : 200px;
}
.left{
width : 18%;
margin-right : 2%;
text-align : center;
background-color : #c7c;
}
.right{
width : 80%;
text-align : center;
background-color : #a7c
}
.right > h2{
position : relative;
}
.right .emoticon{
color : #fff;
position : absolute;
top : 0px;
right : 5%;
}
footer{
background-color: #ccc;
clear : left;
}결과: https://output.jsbin.com/qafamen
JS Bin
output.jsbin.com
left랑 right의 이름을 가지는 float 두개를 만들어준 다음 100%를 둘이서 나눠가지게 width, margin으로 설정하였다. 그 다음에 각 left랑 right에 background-color를 입혀주고 margin값도 주었다. 여기서 중요한 점은 float 자식은 자식으로 치지 않는다는 것이다. 이를 극복하기 위해 부모 노드에 overflow : auto;를 설정해주면 된다. 또한 만약 float을 설정하면 footer div가 인식을 하지 못하고 그 자리를 차지하게 된다. 이를 방지하기 위해 footer에 clear : left;를 선언해주자.
7) 디버깅-HTML-CSS
크롬 개발자 도구의 element텝을 들어가보자.
elements칸 왼쪽 위를 보면 포인터가 있는데 이것이 인스펙터라고 하고, 클릭 후에 화면 위에 갖다 대면 해당하는 html코드를 나타낸다. 그 오른쪽에는 해당하는 element가 가지고 있는 style정보를 나타낸다. style 정보에서는 브라우저가 어떻게(어느 라인에 짠 부분 때문에) element style을 파악했는지에 대한 정보가 나온다. 전에 말한 점수제(id가 class보다 높고, 구체적이면 더 높은 점수)에 따라서 점수가 더 낮아서 무시된 style은 줄로 그어져 있다. Sources 탭에는 외부 참조(external)로 가져온 css js파일을 확인할 수 있다. style 위에 +를 누르면 새로운 룰을 만들 수 있다. 개발자 툴에서는 element를 삭제할 수도 있고 다양한 조정을 할 수 있다. Computed에는 최종 연산된 결과가 나오는 곳이고, style은 style정보가 나온다.
'Naver Boostcourse' 카테고리의 다른 글
| [웹 프로그래밍(풀스택)] 개발 환경 설정-BE (0) | 2022.01.22 |
|---|---|
| [웹 프로그래밍(풀스택)] HTML CSS를 마치며 (0) | 2021.12.10 |
| [웹 프로그래밍(풀스택)] CSS-FE(2) (0) | 2021.12.09 |
| [웹 프로그래밍(풀스택)]CSS-FE (0) | 2021.12.09 |
| [웹 프로그래밍(풀스택)]HTML-FE (0) | 2021.12.08 |
